| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 계획
- CSS
- 캐플라이어
- 이력서
- 백엔드
- 개인 프로젝트
- 신입 개발자
- react
- 프론트엔드
- 회고
- 개발
- 삶
- 신입
- 기획
- MONGOOSE
- 구상
- 신입 이력서
- 대학졸업
- Next.js 13
- TypeScript
- Next.js
- 신입 프론트엔드
- 개인프로젝트
- aws s3
- 공부
- Javascript
- 개발자 이력서
- s3 bucket
- Today
- Total
개발 마라톤
9/24 - 의도한 스타일 만들기 본문

반응형을 포함한 정사각형 이미지 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>부모 너비에 따른 정사각형 이미지</title>
<style>
.square-container {
width: 100%; /* 부모 요소의 너비에 따라 크기 조절 */
padding-bottom: 100%; /* 높이를 너비의 100%로 설정하여 정사각형 모양 유지 */
position: relative; /* 내부 컨텐츠를 절대 위치로 배치하기 위해 필요 */
}
.square-image {
width: 100%; /* 이미지의 너비를 100%로 설정하여 부모 요소에 맞게 크기 조절 */
height: 100%; /* 이미지의 높이를 100%로 설정하여 부모 요소에 맞게 크기 조절 */
object-fit: cover; /* 이미지 비율 유지하면서 크기 조절 */
position: absolute; /* 부모 요소에 대해 절대 위치로 배치 */
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="square-container">
<img src="이미지_파일_경로.jpg" alt="부모 너비에 따른 정사각형 이미지" class="square-image">
</div>
</body>
</html>부모 컨테이너에 해당 속성을 주는 것이 포인트이다.
width: 100%;
padding-bottom: 100%;
position: relative;태그 선택자를 사용할 시에 유의
상위 컴포넌트에서 태그 선택자를 사용하면 하위 컴포넌트에도 해당 스타일이 영향받는다는 것을 잊지말자.
다음은 예시이다.
.recommendedSection {
height: themes.$mainContainerHeight;
p {
margin-bottom: themes.$mediumSpacing;
color: themes.$whiteColor;
font-size: themes.$titleFontSize;
}
...
}상위 컴포넌트의 app/page 컴포넌트에서 태그 선택자 p를 이용해 스타일링을 하였다.
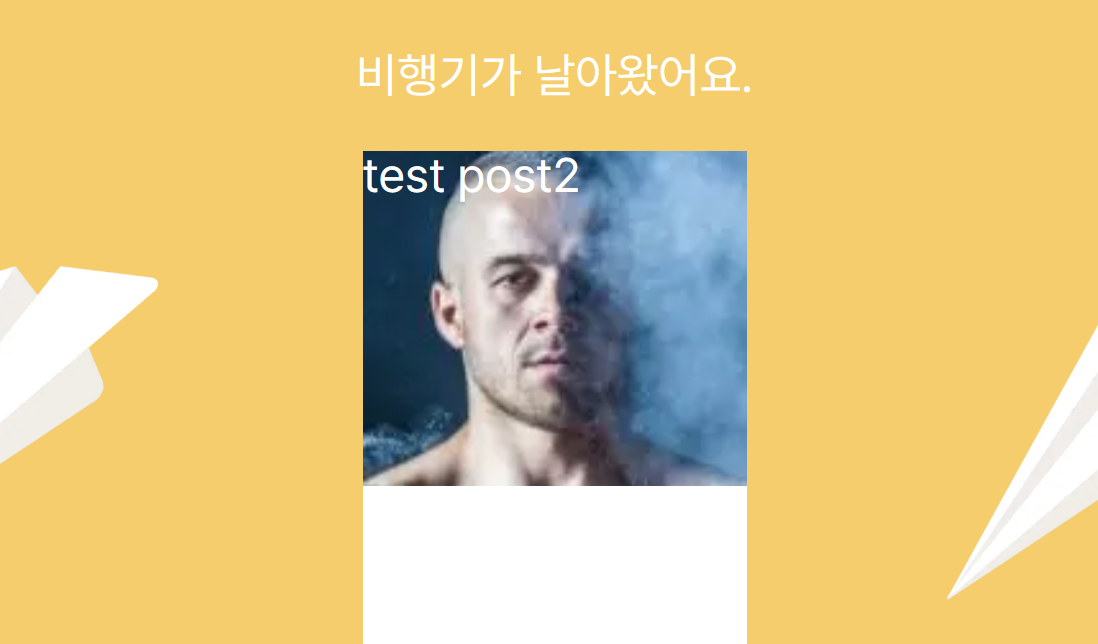
.flyer {
...
p {
position: absolute;
height: 10%;
}
}
}하위 컴포넌트인 RecommendedSection의 p에는 font-size 조정이 없음에도 결과는 아래와 같았다.

<p> 태그의 스타일이 상위 컴포넌트 스타일에 영향을 받아서 의도치 않은 변화가 생겼다.
React를 사용하다보면 하위 컴포넌트를 분리해서 작업할 경우가 많을 것이다.
이 경우에 상위 컴포넌트에서 태그 선택자를 사용 할 경우, 하위 컴포넌트를 작업할 때
작업에 의도치 않은 변화가 생길 수 있으므로 언제나 유의하는 것이 좋겠다.
display : box 안에 들어간 텍스트 가운데 정렬하기
가운데 정렬 같은 경우, display : flex를 사용하면 정말 간단하게 할 수 있다.
하지만 text-overflow : ellipsis를 사용하는 경우는 display : box 라는 제약조건을 가지고 있기 때문에,
display : box의 경우에도 가운데 정렬을 하는 방법을 찾아보았다.
display : box안에 들어간 텍스트를 가운데 정렬하는 방법은 여러가지 있다.
우선 수평 정렬은 text-align : center로 간단하게 적용 가능하다.
복잡한 부분은 수평 정렬인데 line-height 를 이용해서 height와 동일하게 하면 가운데 정렬이 가능하다.
또 다른 방법으로는 padding을 이용하여 가운데로 위치하는 방법이 있는데, 나는 그 방법을 사용했다.
나는 SCSS를 사용하므로, calc를 활용하여 padding 값을 계산할 수 있었다.
아래는 실제로 작성한 코드의 예시이다.
.title {
position: relative;
top: calc(100% - themes.$titleFontSize);
left: 15%;
width: 70%;
box-sizing: border-box;
height: themes.$titleFontSize;
padding: calc((themes.$titleFontSize - themes.$subTitleFontSize) / 2);
background-color: themes.$whiteColor;
overflow: hidden;
font-size: themes.$subTitleFontSize;
text-overflow: ellipsis;
white-space: nowrap;
word-break: break-all;
text-align: center;
}코드 설명은 다음과 같다.
이 요소의 height의 경우 브라우저의 텍스트 크기 즉, rem에 영향을 받는 높이로 설정을 해두었다.
그러므로 크기가 변할 수 있으므로 가변적인 값 계산이 필요했다.
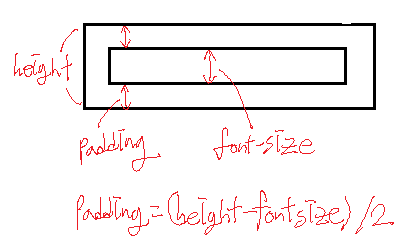
padding: calc((themes.$titleFontSize - themes.$subTitleFontSize) / 2);
해당 식을 그림으로 표현하면 이와 같고, calc를 활용하면 가변적인 값에도 수직 정렬을 위한 padding 값 계산이 가능하다.
'--- Project --- > CharFlyer : 캐플라이어' 카테고리의 다른 글
| 9/26 - Next.js 페이지 라우팅 (0) | 2023.09.26 |
|---|---|
| 9/25 - margin : auto (0) | 2023.09.25 |
| 9/22 - React의 요소 관리 - 재렌더링과 Virtual DOM (0) | 2023.09.23 |
| 9/20 - 부모보다 큰 자식 나열하기 (0) | 2023.09.20 |
| 9/19 - BannerSection API 연결 (0) | 2023.09.19 |




