| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 프론트엔드
- 삶
- 개인 프로젝트
- 계획
- 대학졸업
- 신입 프론트엔드
- 회고
- 기획
- Javascript
- 개인프로젝트
- 캐플라이어
- TypeScript
- 개발
- 신입 개발자
- 개발자 이력서
- 공부
- Next.js 13
- Next.js
- 신입
- aws s3
- 구상
- react
- 이력서
- s3 bucket
- 신입 이력서
- CSS
- 백엔드
- MONGOOSE
- Today
- Total
개발 마라톤
[기획] 캐플라이어 UX/UI 구상 본문

개인 프로젝트 '캐플라이어'를 구상하고 기획을 진행한지 벌써 일주일이 지났다.
시간이 빠르다..
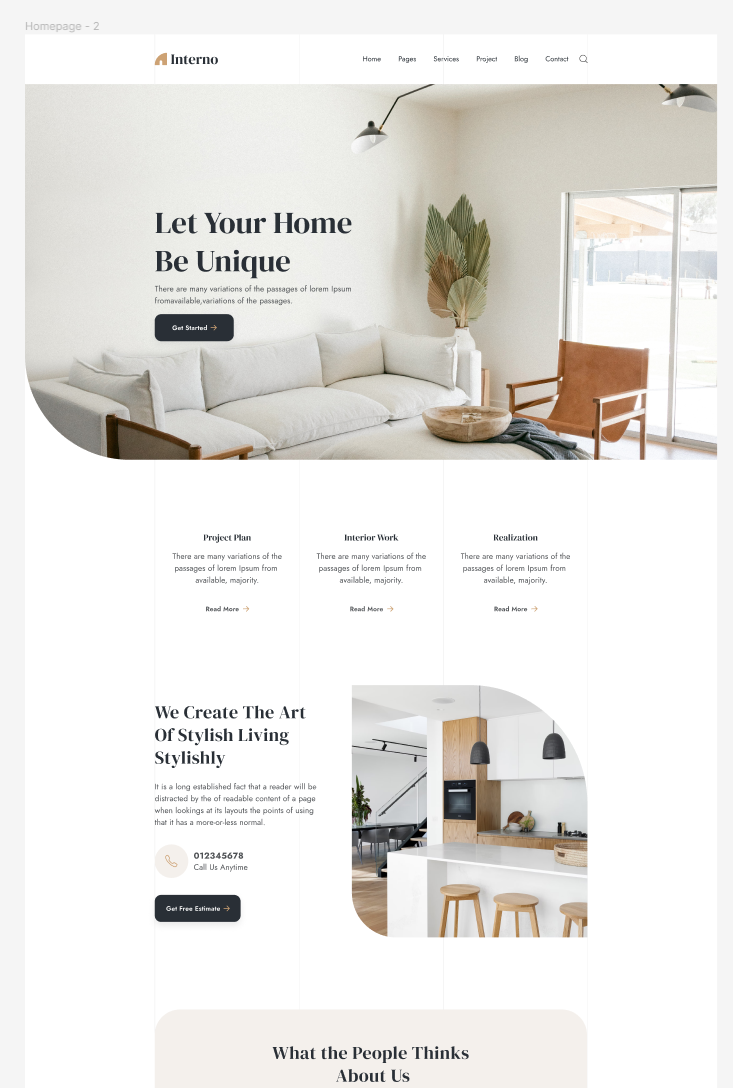
웹 사이트라고 하면, 역시 깔끔하고 사이트의 이미지가 잘 묻어나오는 웹 디자인이 먼저 생각난다.
주말에는 그러한 이미지에 맞는 웹 디자인과 UX/UI에 대해 고민을 해보았다.
웹 디자인이란 무엇일까? 종합 가이드 (wix.com)
웹 디자인이란 무엇일까? 종합 가이드
1991년에 첫 번째 사이트가 게시된 이후 웹 디자인이 생기기까지는 오랜 시간이 걸렸습니다. 오늘날 인터넷에 10억 개 이상의 웹사이트가 운영되고 있는 가운데, 웹디자인 산업이 성장하고 있는
ko.wix.com
이번 포스팅은 해당 사이트를 참고하여 구상 및 기획하여 포스팅하겠다.
저번의 두 프로젝트에서는 Figma를 통하여 대략적인 웹 디자인을 진행했었다.
저번에 Figma를 사용했을때 디자인 색이나, 마진과 같은 디테일한 여백요소 같은 부분을 직관적으로 확인할 수 있어서 사용성이 좋았다.
어느정도 수치적으로 얻을 수 있는 부분도 있기 때문에, 이번에도 사용성이 좋았던 Figma를 이용하여 디자인을 할 것이다.
템플릿 탐색
이번에는 개인이서 진행하는 프로젝트이다보니 개발에 많은 시간을 사용하고 싶었다.
그렇기 때문에 웹 디자인에는 시간을 최대한 효율적으로 사용할 것 이다.
피그마(Figma) 무료 리소스 사이트 모음(템플릿, 아이콘, UI 키트) (uxdev.org)
피그마(Figma) 무료 리소스 사이트 모음(템플릿, 아이콘, UI 키트)
* 본 게시물은 해외 아티클을 한국어를 통해 더 널리 알리고자 하는 목적의 번역 포스트임을 알립니다. * 원본 게시물: The Best Free Figma Resources: Templates, Icons, UI Kits, and More (Envato tuts+) * 본 게시물
uxdev.org
효율적인 웹 디자인을 위하여 Figma 무료 템플릿 사이트를 탐방하여,
머리 속으로 구상하고 있는 디자인과 유사한 템플릿을 찾은 후 수정하여 사용하려고 한다.
메인 디자인 구상

다소 빈약하지만 디자인 구상을 단순하게 표현해보았다.
사이트 이름인 '캐플라이어'에 맞게 전단지(Flyer)의 이미지를 살리도록 생각해보았다.
나에게 전단지의 이미지는 바람에 날리는 이미지라서
자유롭고 기분좋게 날리는 듯한 '종이 비행기'를 중심으로 메인 화면을 구상했다.
또한, 종이의 가볍고 자유로움을 디자인 주제로 사용하여, 메인의 검색 부분의 이미지엔 종이배가 띄워지도록 그려봤다.


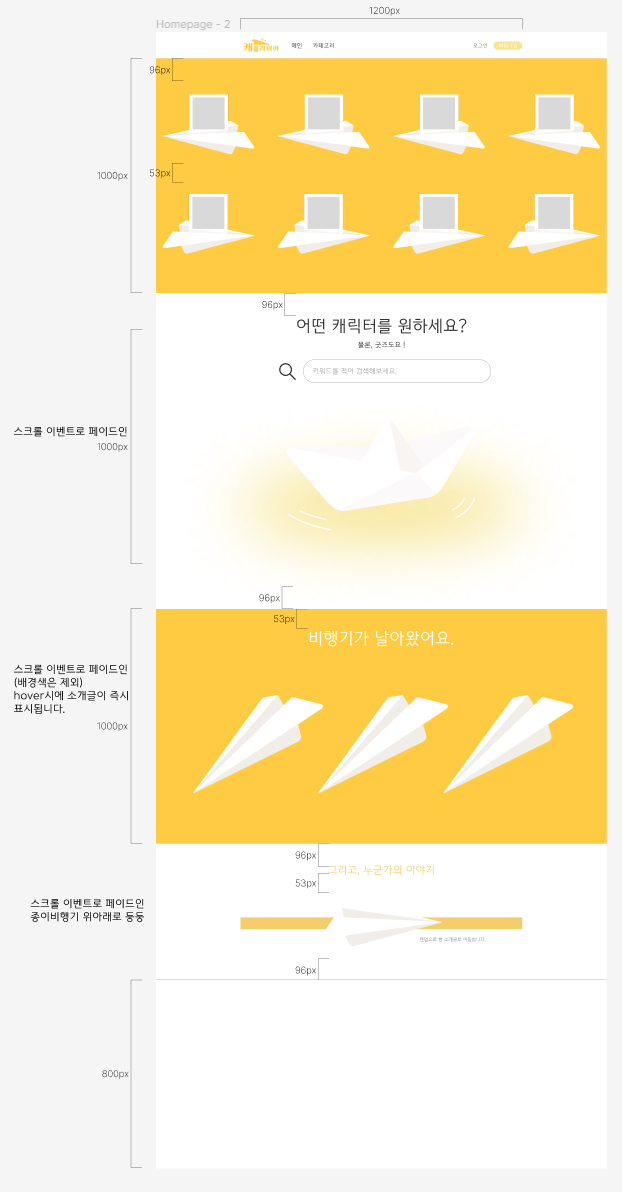
디자인 구상을 토대로 템플릿을 기반으로 Figma 작업을 진행했다.
Figma는 자체로 픽셀 값을 확인할 수 있는 기능이 있으나, 조금 더 직관적으로 확인하기 위해 표시해두었다.
또한 애니메이션 부분은 왼쪽의 텍스트를 통해 구상 내용을 적어두었다.
디자인 컨셉

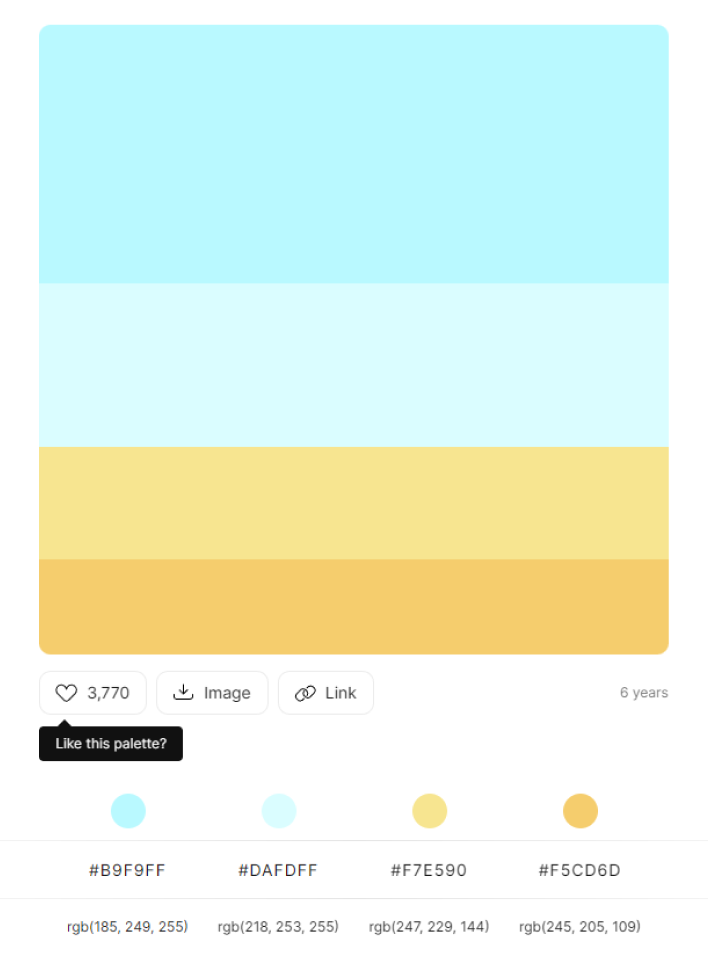
가장 중요하다고 생각하는 사이트의 컬러 팔레트는 Color Palettes for Designers and Artists - Color Hunt 의 사이트를 참조했다.
종이 비행기라는 주제로 하늘색의 포인트를 주고 싶었고,
캐릭터라는 주제의 강한 존재감을 주고 싶어서 주황색이 포함된 컬러 팔레트를 찾았다.

또한 디자인 구상의 중요한 포인트인 '종이 비행기' 를 직접 그려 활용 해 보았다.

캐플라이어의 로고는 이번 디자인의 대표 주제인 '종이 비행기' 를 중심으로,
캐릭터를 표현하는 귀여운 눈과 입을 통해 표현 해 보았다.
웹 디자인은 사용자가 보는 화면을 개발하는 프론트엔드의 영역에 있어서 중요하다고 생각한다.
물론 프론트엔드 개발자가 웹 디자인을 직접 할 일이 있는가? 에 대해서는 현업을 가보아야 판단할 수 있을 것이다.
그러나 웹 디자인의 목적은 사용자의 '사용성' 에 중심을 두고 있다.
그렇기 때문에 사용자에게 서비스를 제공해야 하는 프론트엔드 개발자도 UX/UI 구상을 통해
'사용성'에 대한 시각적인 부분에서도 고민해 볼 수 있는 시야를 넓힐 수 있지 않을까 싶다.

보이는 부분의 구상까지 끝났으니, 이제는 즐거운 기술 스택 공부 시간을 가질 예정이다.. !
'--- Project --- > CharFlyer : 캐플라이어' 카테고리의 다른 글
| [개발] 캐플라이어 개발 환경 세팅 (0) | 2023.08.28 |
|---|---|
| [학습] 프로젝트를 위한 Next.js 학습 정리 (0) | 2023.08.24 |
| [계획] 캐플라이어 프로젝트 계획표 (0) | 2023.08.21 |
| [기획] 개인 프로젝트 '캐플라이어' 을 기획하다. (0) | 2023.08.18 |
| [개요] 인생의 첫 개인 프로젝트를 도전하다. (1) | 2023.08.15 |




