| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 개인프로젝트
- Next.js 13
- 신입 개발자
- Next.js
- 프론트엔드
- s3 bucket
- 백엔드
- 삶
- 캐플라이어
- TypeScript
- 개인 프로젝트
- MONGOOSE
- 기획
- 구상
- 대학졸업
- 개발자 이력서
- 공부
- 회고
- 개발
- CSS
- 신입 프론트엔드
- aws s3
- 이력서
- react
- 신입 이력서
- 신입
- Javascript
- 계획
- Today
- Total
개발 마라톤
9/28 - useState와 useRef 본문

input에서는 useState와 useRef를 어떨때 사용해야 할까?
useState – React
The library for web and native user interfaces
react.dev
state란 동적인 데이터를 다루며, 값이 변경되면 컴포넌트를 재렌더링 시키는 변수이다.
useState는 기본적으로 이런 React의 동적인 상태를 다룰 때 사용한다.
즉, 컴포넌트의 동적인 변화인 재렌더링이 필요할 때 사용한다.
예를 들어 어떤 요소를 클릭할 때 새로운 요소를 띄울 때는 재렌더링이 필요하므로 이때는 useState를 사용하는 것이 좋다.
추가적으로 state값은 재렌더링이 필요할 때 사용하며, 이는 재렌더링 후에 state 값이 바뀌는 것을 의미하며,
실시간으로 바뀌지 않는 것에 유의해야한다.
useRef – React
The library for web and native user interfaces
react.dev
useRef는 공식 문서에서도 " 렌더링이 필요하지 않는 값에 참조할 수 있는 React Hook " 이라고 정의한다.
useRef는 컴포넌트가 재렌더링 후에 바뀌는 state 값과 다르게,
렌더링이 되지 않아도 바뀌는 원래 JS에서 사용하던 지역 변수와 같이 렌더링과 상관없이 현재 동적으로 변화하는 값을 다루는데 효과적이다.
useRef객체.current 의 값으로 현재의 값을 참조할 수 있다.
즉, 컴포넌트의 동적인 변화와 관련없는 값이 필요할 때 사용한다.
useRef 값은 바뀌어도 재렌더링을 유도하지 않으며, 재렌더링 여부와 관계없이 값을 다룰 수 있다.
정리)
| 훅 | 내용 | 값 업데이트 시점 |
| useState | 변경되었을 때, 재렌더링이 필요한 값을 다룰 때 사용한다. | 재렌더링 후 |
| useRef | 재렌더링과 관계없이 현재의 값을 다룰 때 사용한다. | 바로 현재 |
이벤트 객체 타입 특정하기
얼마전에 유용한 글을 봤는데, React의 이벤트 객체의 타입을 특정하기 어려울 때 vscode의 기능을 이용하면 편하다는 내용이었다.

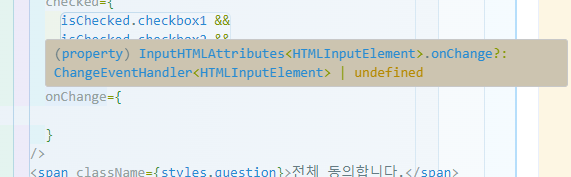
이런 식으로 이벤트 위에 커서를 몇 초 올려두면 타입을 알 수 있었다.
이 경우의 경우 React.ChangeEventHandler<HTMLInputElement> 라고 알 수 있다.
단, 이 타입을 그대로 쓰면 이벤트 객체의 target이나 preventDefault()등의 우리가 알던 멤버를 참조할 수 없다.
이벤트 객체를 사용하고 싶다면 React.ChangeEvent<HTMLInputElement> 이 타입을 사용하면 되겠다.
정리)
React.ChangeEventHandler<HTMLInputElement> 의 타입의 경우는 이름에서 유추할 수 있듯,
정확히 이벤트 핸들러 함수의 타입을 지정하기 위한 타입이기 때문에 이벤트 객체가 존재하는 타입이 아니다.
React.ChangeEvent<HTMLInputElement> 의 타입이 이벤트 객체 변수를 참조하는 타입이다.
'--- Project --- > CharFlyer : 캐플라이어' 카테고리의 다른 글
| [회고] 캐플라이어 중간 회고 (2) | 2023.10.10 |
|---|---|
| 10/1 - 커스텀 훅 (0) | 2023.10.01 |
| 9/26 - Next.js 페이지 라우팅 (0) | 2023.09.26 |
| 9/25 - margin : auto (0) | 2023.09.25 |
| 9/24 - 의도한 스타일 만들기 (0) | 2023.09.24 |




